いろいろ chrome フォント おすすめ 480065-Chrome フォント おすすめ windows10
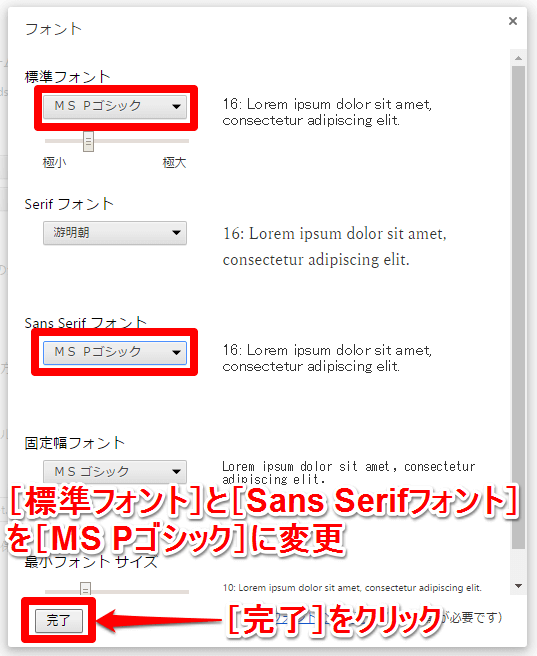
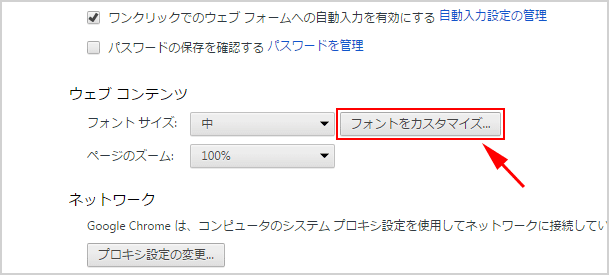
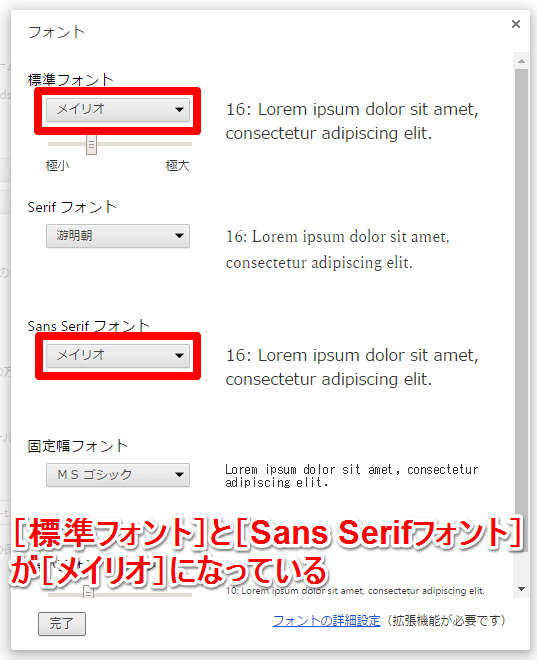
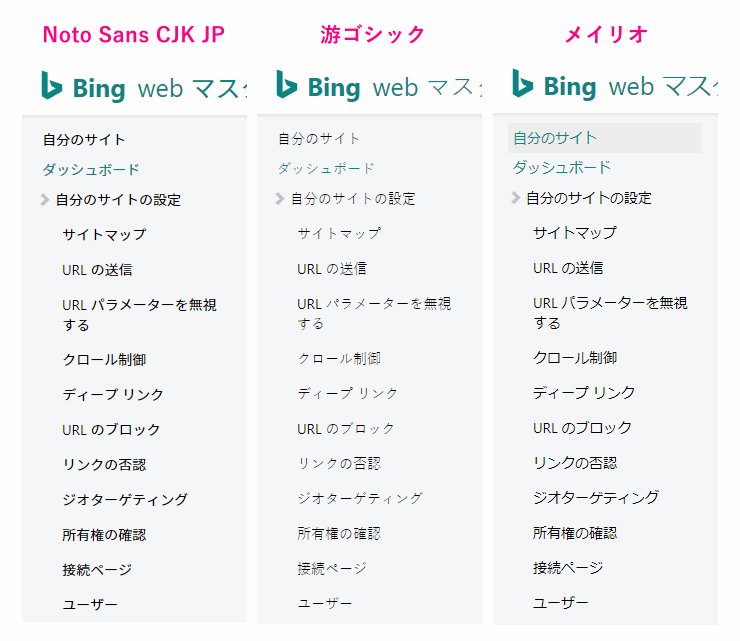
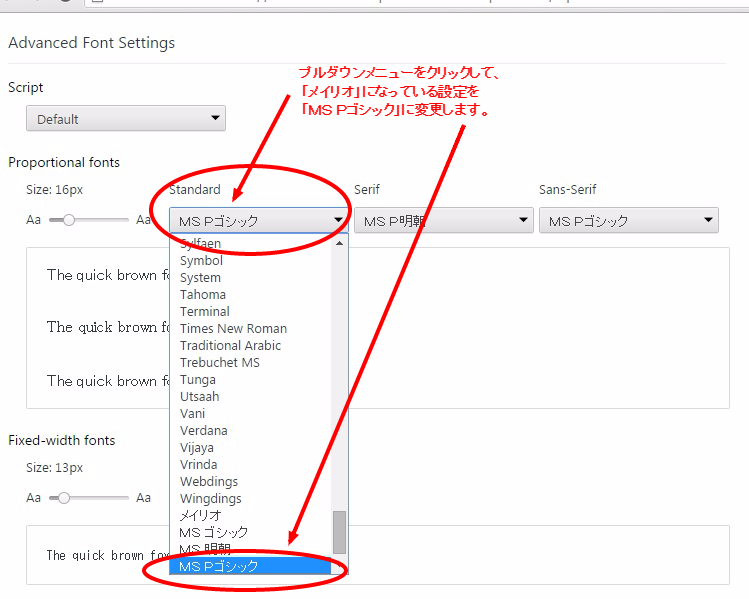
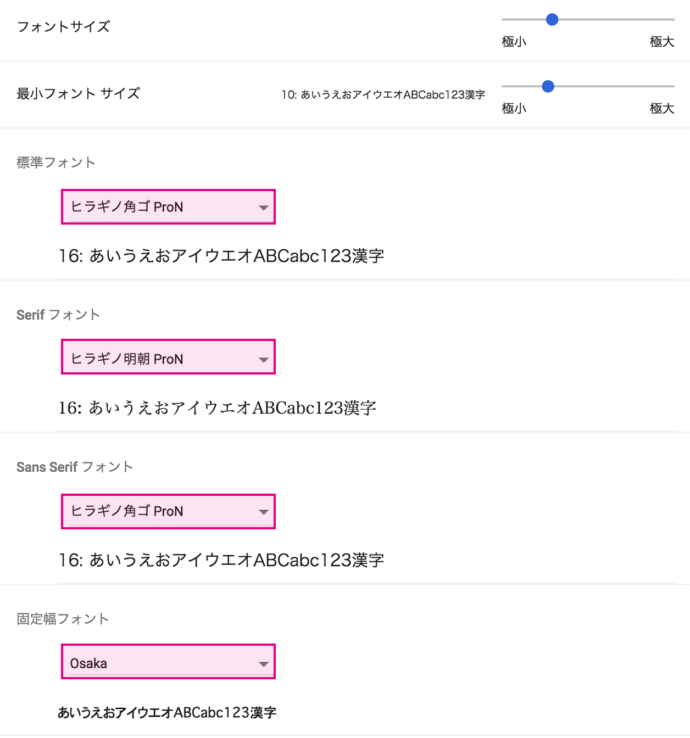
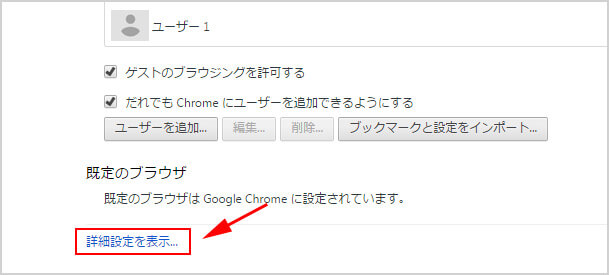
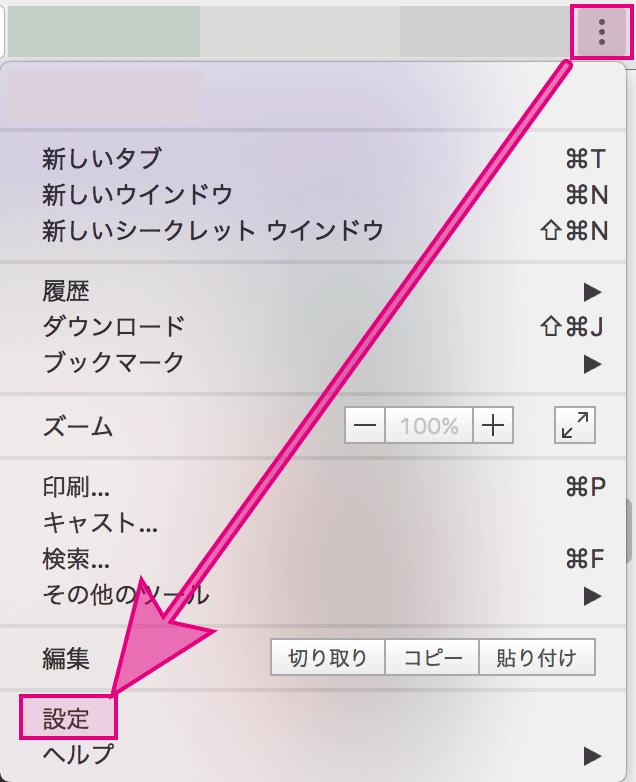
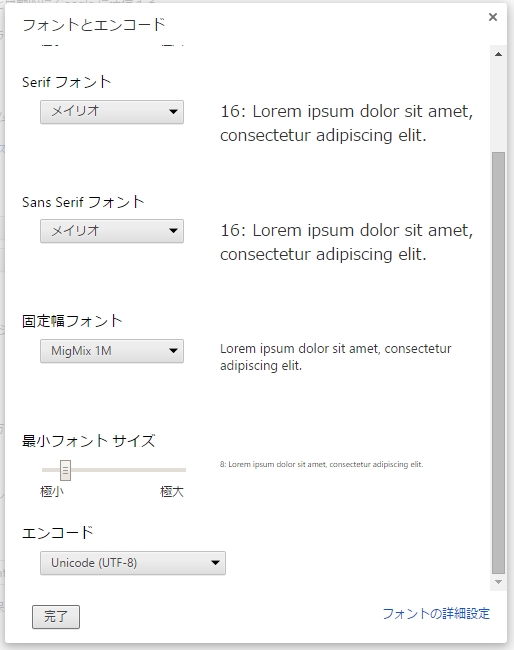
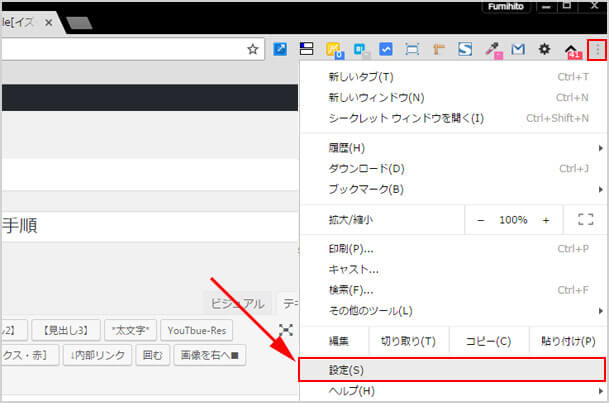
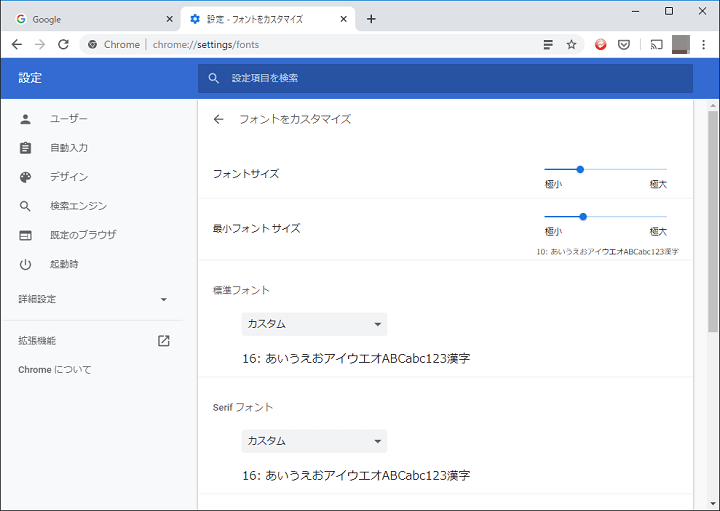
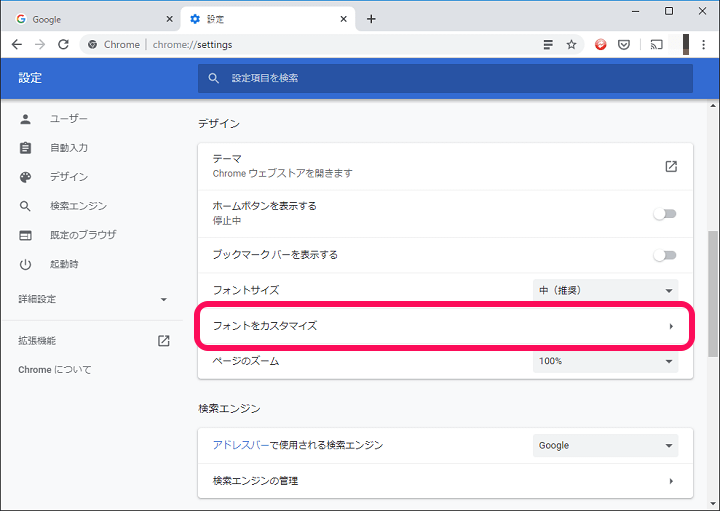
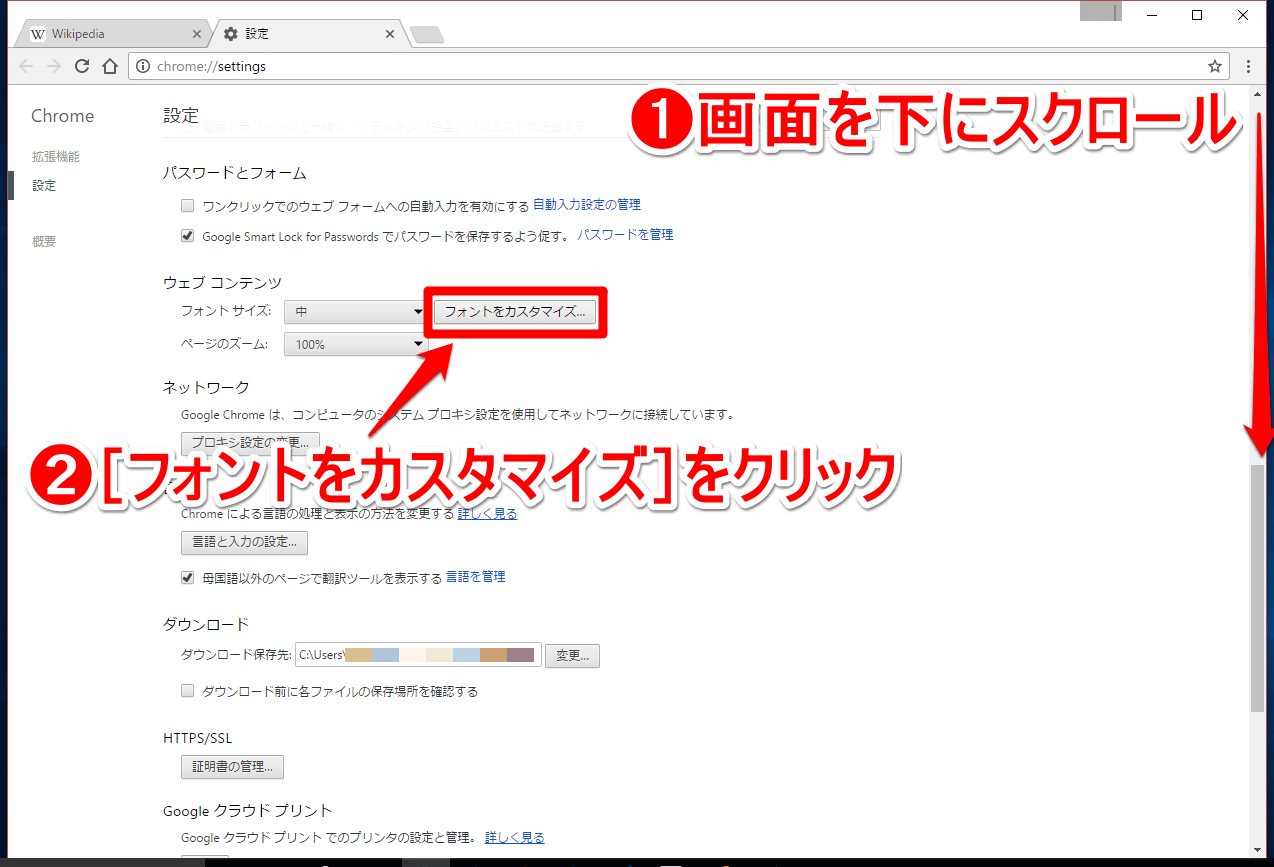
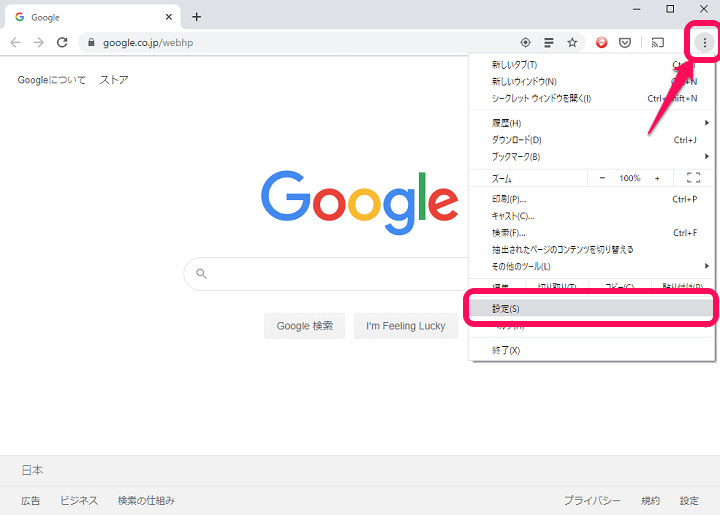
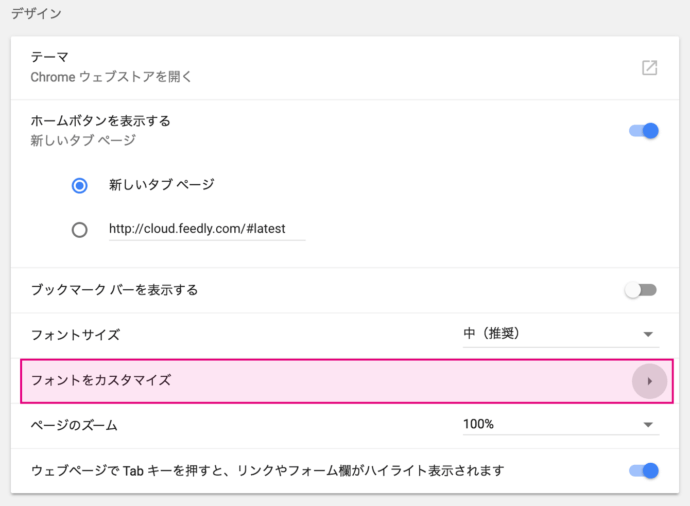
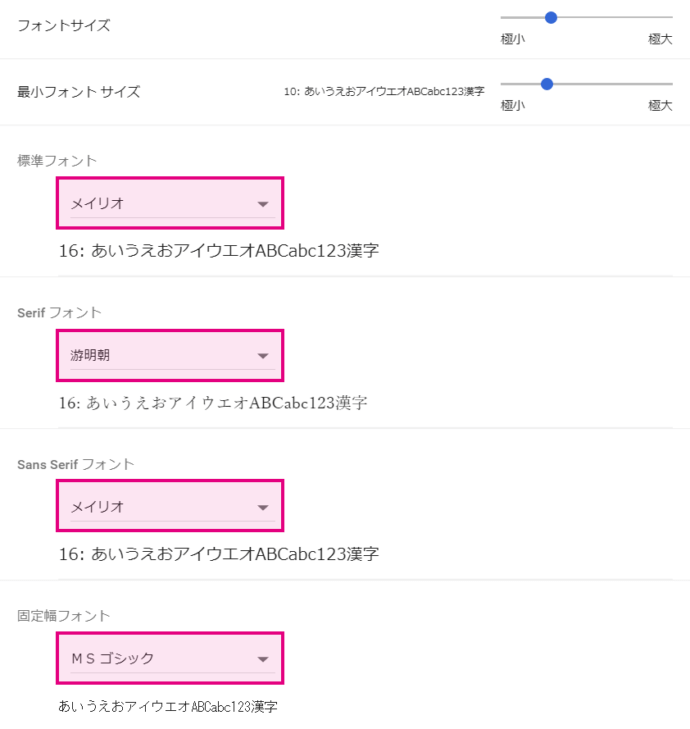
Chromeのフォントを変更する方法 Chromeのフォントを変更する方法は、下記の通りです。 ツールバー右端にある「三本矢印」をクリックします。 「設定」をクリックします。 下部にある「詳細表示を表示」をクリックします。 「ウェブコンテンツ」の「フォントをカスタマイズ」をクリックします。 標準フォントでお好みのフォントを選択します。 ※セリフ体ととうことで、今回は 「お金をかけたくない」けど「Macのようなキレイなフォント」をWindowsで使いたい人 に向けて、Google Fontsにある無料の「Noto Sans(ノト・サン)」を利用して 「Google ChromeをMac風にする方法」 をご紹介したいと思います。 ヒラギノほど洗練されていないかも知れませんが、きっとメイリオ・游ゴシックよりも気に入る人もいると思います。 年まで使えるfontfamilyおすすめゴシック体 CSS CSS3 font フォント More than 1 year has passed since last update 新しい記事書きました。 fontfamilyについて本気で考えてみた 「 Chromeでも読みやすい游ゴシックを指定する方法 」の記事で游ゴシックが一部

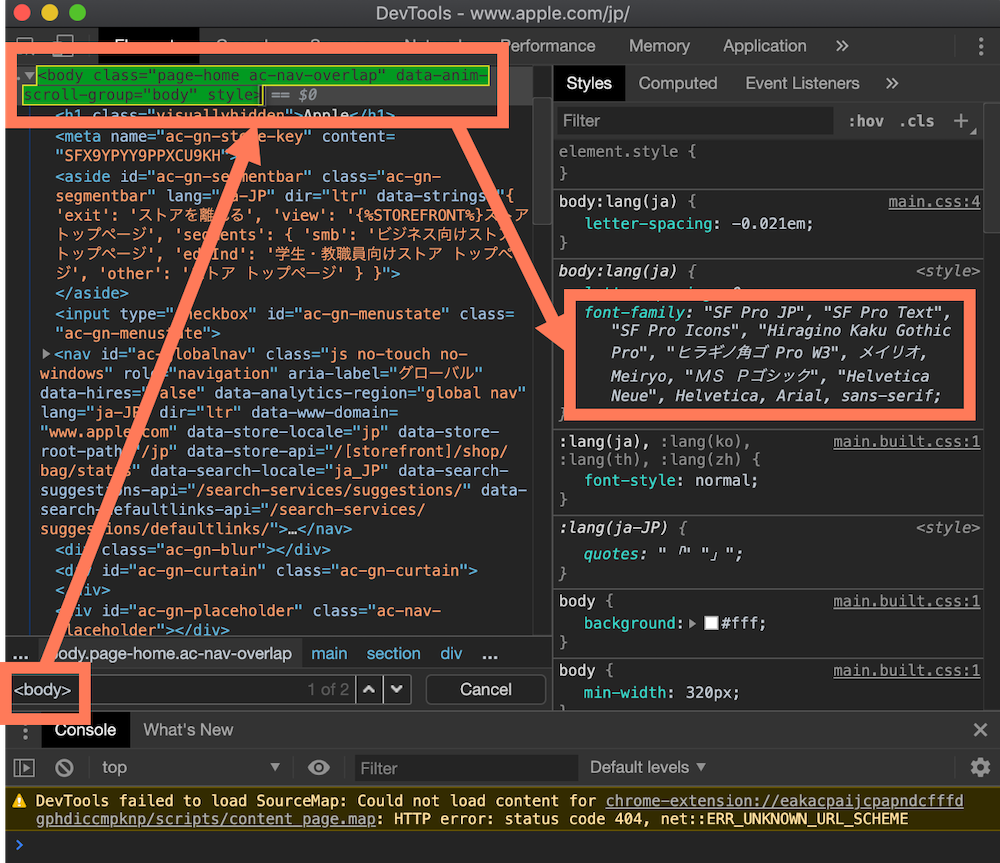
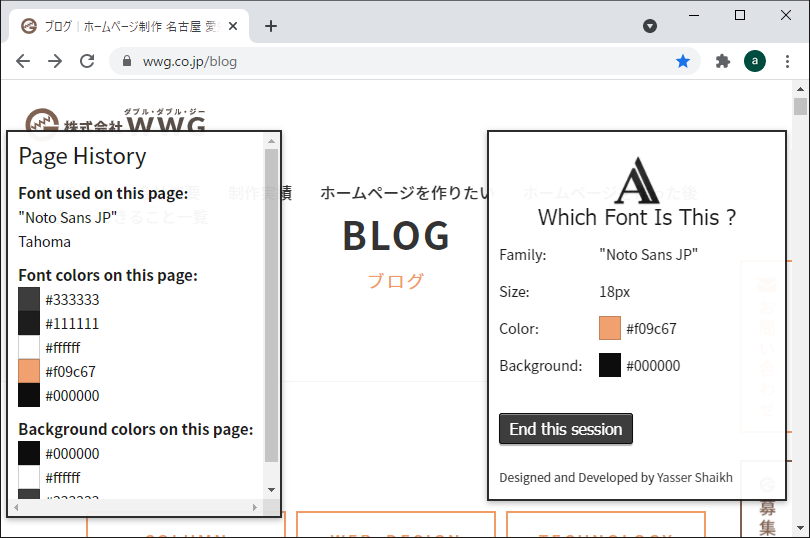
このフォント何 ウェブサイトやブログのフォントを調べる方法 ウインドミル
Chrome フォント おすすめ windows10
Chrome フォント おすすめ windows10- このページで出来る事 Chromeの文字を太くし、読みやすくする 強制変更によるレイアウト崩れは防ぐ 画面が狭くなるから拡大は使わない Windows10の文字も太くする もちろん大きくもできる 具体的にはメイリオ、MSゴシック系列が細くて読みにくいので、そこだけ太いフォントで置 外部のフォントも読み込ませようとしたのですが、うまく行かなかったので出来た人教えてください(´・ω・`) chromeに読み込ませる 以下のページからChrome拡張の設定ページに遷移します。 chrome//extensions/ もしくは下記のように「設定」→「拡張機能




Chromeは Biz Udフォント が見やすい フォント Webブラウザ
Css 薄い ブラウザ フォント おすすめ Windows上のChromeでGoogle 私が今までに見つけたのは、Chromeはsvg形式のフォントを最初に読み込む必要があるということです。 しかし私が使用しているフォントAsapは、woffでしか利用できませんでした。 Chromeデフォルト「フォントをカスタマイズ」設定で解決 いくつか改善方法はありますが、一番簡単な方法で解決します。 ブラウザで新規タブを開いて、下記文字列(URL)を検索窓に貼り付けて画面遷移して下さい。 chrome//settings/fonts 今回はGoogleChromeのフォントを調べる拡張機能ついて詳しく調べてみました。 それぞれの拡張機能ごとに機能や使い勝手の違いがあるので、どの拡張機能が合うか試していただければと思います。 当記事がGoogle Chromeの拡張機能について参考になれば幸いです。
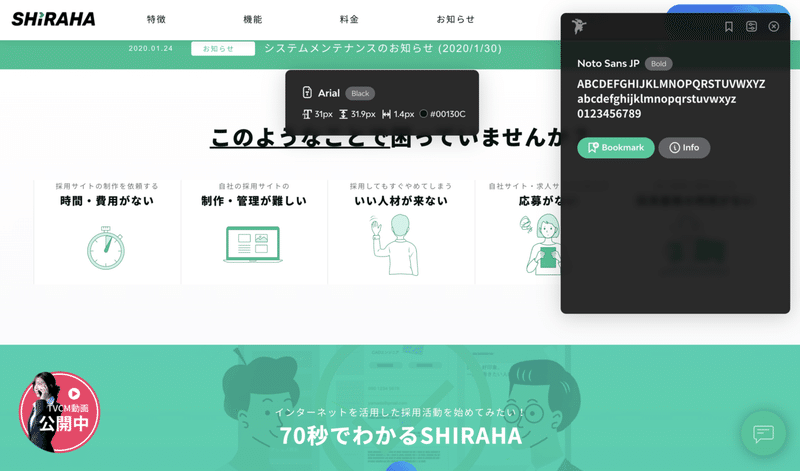
そうなると、Webブラウザを使う時間が長くなる。 見やすいフォントに変更した方がいいだろう。 Windows 10 October 18 Updateには「BIZ UDフォント」が含まれている。 BIZ UDフォントを制作したモリサワは「Word、Excel、PowerPointといったOffice製品で使いやすい」としているが、Webブラウザのフォントに設定すると非常に見やすくなる。 モリサワ「Windows 出典:Chromeウェブストア Visual Inspector ボタンや写真等のサイズの計測、色やフォント情報の抽出、テキストの編集、ボタンやバナー等のデザイン画像だけをキャプチャできるなど、Webサイト制作に必須の機能がまとめて利用できる拡張機能です。他、機能としては下記のようなものがあります。 最後にChromeで使えるおすすめのフォントを紹介します。 おすすめ① 「游明朝」 引用 https//ferretakamaizednet/images/bd0005ec/originalpng?
おすすめはフォントは「M 1p」です こんな感じのフォントです。 僕はこのフォントがお気に入りでして、Macのメモ帳でも「M 1p」を使用しています。Html 汚い ブラウザ フォント おすすめ Chromeでフォントの重さが無視される (4) 私はfontweight 300でOpen Sansフォントを使用しようとしました: また、他のフォントに名前を変更して、Chromeにウェブフォントを使用させ、CSSフォントルールを適用させること おすすめのChrome拡張機能32選 19年版これは便利! おすすめのChrome拡張機能32選 Google Chromeの拡張機能をひたすら試して、おすすめのものを32個厳選しました。 目的に応じて、使えそうなものを探して頂ければと思います。 最後のセクション




21年版 Webデザイナーにおすすめのchrome拡張7選 フォント 色などを一瞬で知る方法 Caroa Inc Note



3
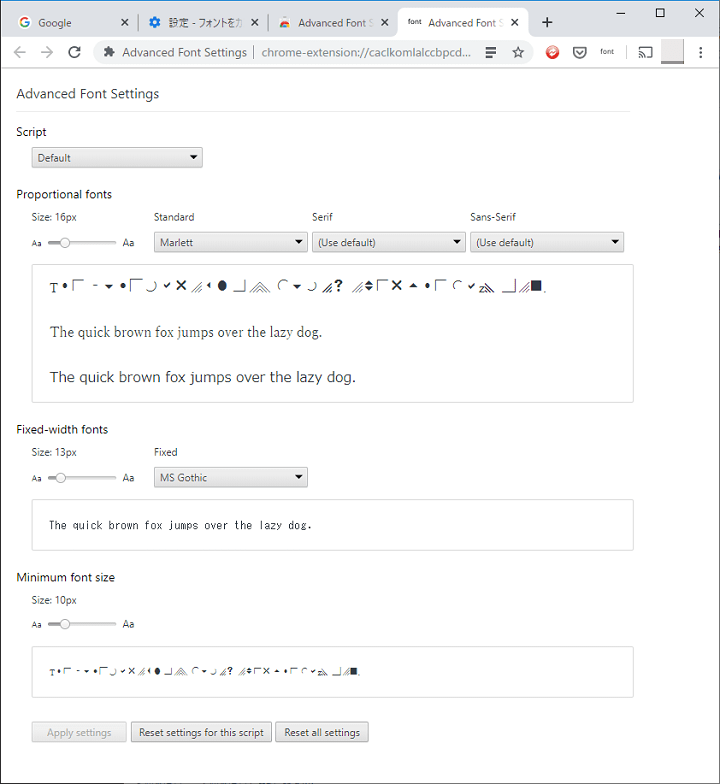
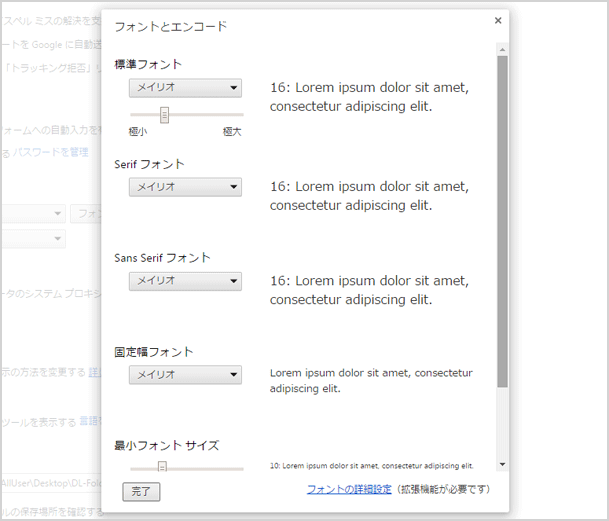
標準フォント:Times New Roman 16 等幅フォント:Courier New 13 フォントスムージング:中フラットパネルに最適 となっていますね。 日本語フォントの選択は表示されませんでした。 ダウンロード時のままのはずです。 IPAexフォント/IPAフォント Firefox では、ゴシック体を源真ゴシック、 明朝体 をIPAex明朝で設定していますが、もちろんお好みのものを使用していただくのが一番だと思います。 普段からWebブラウザとして「Google Chrome」を利用している人は多いと思います。Chromeはそのままでも十分快適に使えますが、拡張機能(アドオン)を利用すれば様々な作業を効率化してより快適に使う事ができるようになります。 ただ、いざ拡張機能を使ってみようとすると数が多すぎて どの拡張



Whatfont




Webクリエイターがおすすめする Google Chrome 拡張機能 トピックス Step Up Web 大阪のホームページ制作 作成サービス
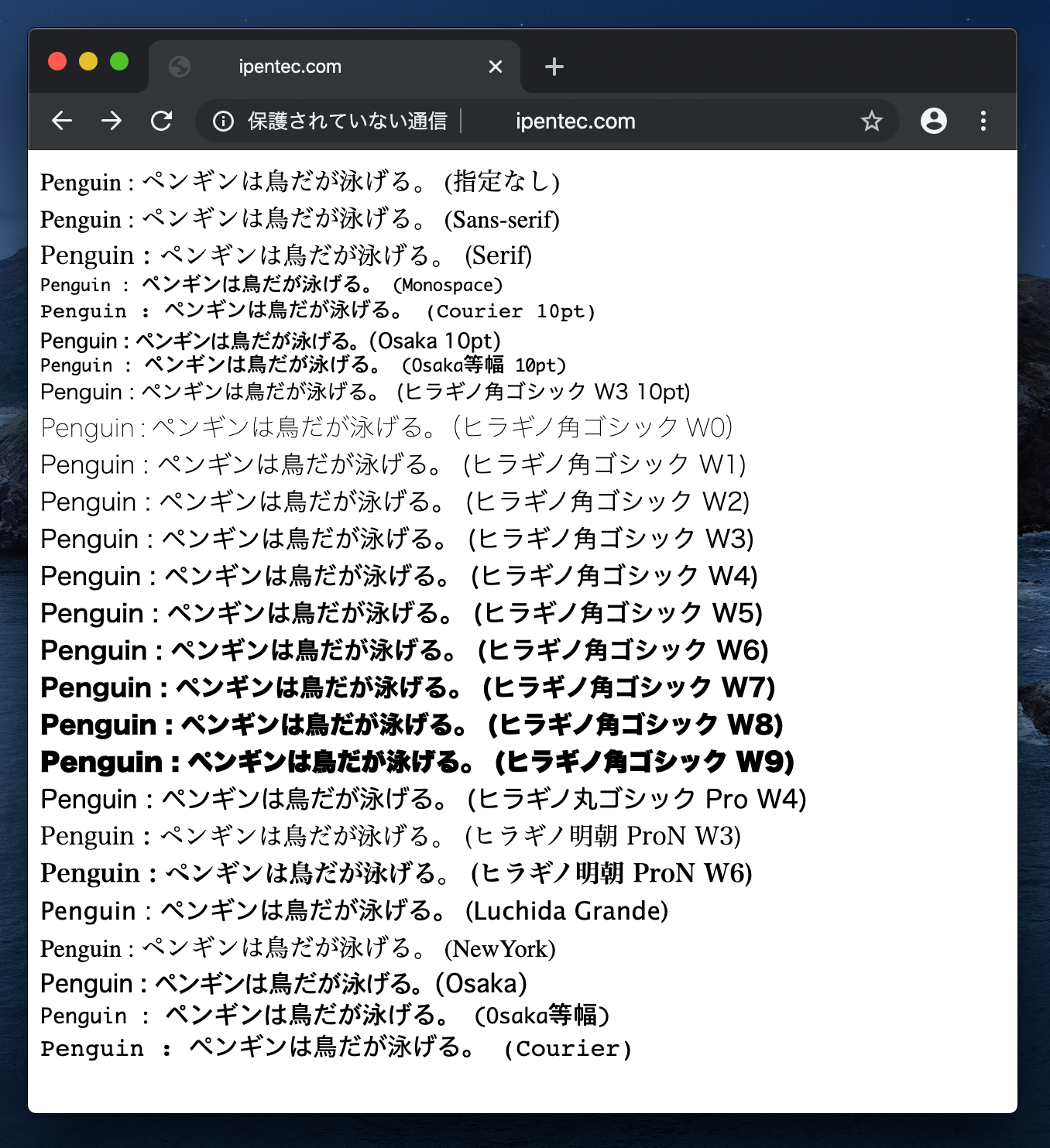
その際、該当pdfにフォントが埋め込まれていない場合、代替フォントが使用されます。 その代替フォントを指定する手段はありませんか? (先方にフォントを埋め込むよう依頼しない前提です) 詳細 Chrome の設定と使用, Windows, 安定版(デフォルト) 同じく ( 210) 登録解除 コミュニティには、検証されていない、または最新ではないコンテンツが掲載されている可能 Webブラウザのデフォルトのフォントを紹介します。 補足 WebブラウザでHTML表示時にフォントを指定しない場合に使用されるフォント (CSS Tips) も参照して下さい。 おすすめのWebセーフフォント31選 サイトのデザインに使える美しいwebセーフなフォントを30以上集めました。 早速見てみましょう。 1 Arial Arialの例 Arialは本文にも 見出し にも適したクラシックなセリフ体のフォントです。 随分前からウェブデザインに




年版 Webデザインを便利にする Chromeのおすすめ拡張機能7選 Webの弁当箱 By おじーちゃん




21 ネット閲覧を超絶快適化 Chrome拡張機能おすすめ22選 A 情報の海を泳ぐ
Chromeがバージョン52になってからMacTypeが効きません。 フォントが細くて目がおかしくなりそうです。 MacTypePatch というものもあるのですが、環境によってはChromeがランタイムエラーで起動しなくなります。私もそうです。 Chromeの拡張Stylishがおすすめ ブラウザのおすすめはGoogle Chrome! に関する記述の仕方や値を見れて、なおかつ、その場でそれらの値を変更し、例えばフォントの大きさや背景色を変えてみたり、角を丸みの大きさを変えてみたり、といったデザイン変更の際のシミュレーションがそのGooglechrome 高速化 ブラウザ フォント おすすめ Chromeとフォント処理 (0) 私は私のウェブページのためのより大きなフォントを持っています。 arialフォントです。 私はAdobe BrowserLabを使用し、私のサイトはChrome以外のすべてのブラウザで素晴らしいと思われ



今どきダサいフォントでweb見てる人いないよね Chromeでフォント表示をカスタマイズする方法 すりゴマ ドットコム




気づいてた Google Chromeの変更されたフォントを戻す 変更する 方法 できるネット
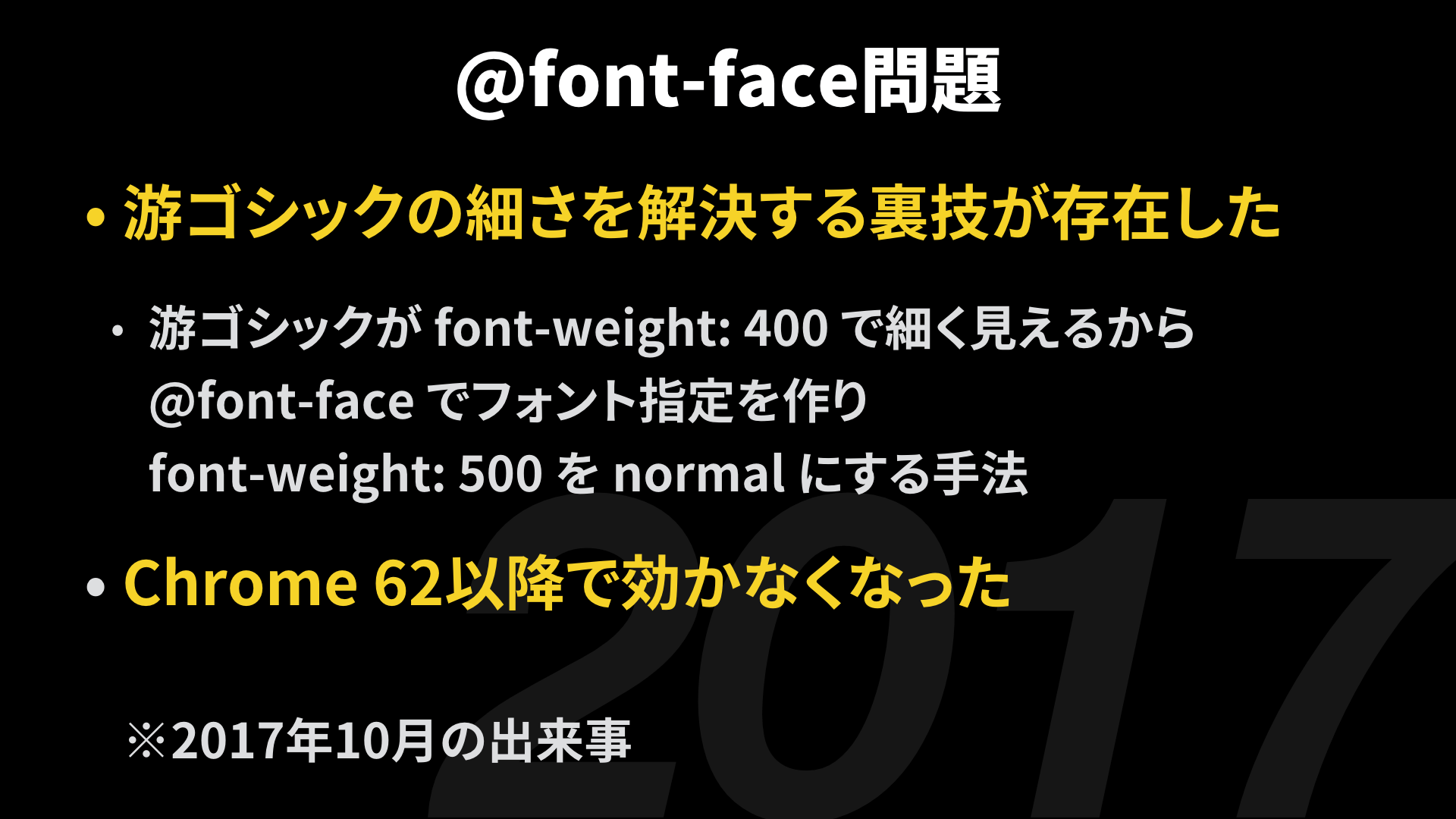
Windows 10 PCで、Chrome エンジンを搭載する新しいEdgedのフォントとして、メイリオを導入する手順を記載します。Edgeの設定項目はChromeと微妙に異なるものの、基本は同じ構成のため、手順はGoogle Chrome Windows10 Chromium版Edgeはフォント変更から入りましょう Windows10 Edge Windows10や Windows7 で利用できるようになった Chromium 版Edgeですが、インストールした直後に検索を行うと、一部日本語が崩れていることに気が付くかもしれません。 以下のキャプチャを見 Windows81から搭載された「游ゴシック」ですが、ChromeとOperaで薄く掠れて見難くなってしまいます。 一般的にはbodyにfontweight 500;を与えて回避している方が多いですが、フレームワークなどを使用した場合、fontweight100~400を指定しているコンポーネントの数だけfontweight 500;と指定しなければ




Google Chrome グーグルクローム のフォントを変更する方法 Ferret




Chromeのフォントが汚い 文字フォントの変更設定方法 おすすめは アプリやwebの疑問に答えるメディア
Google Chrome の場合は、環境設定→フォントをカスタマイズから表示させるフォントを設定することができます。 端末ごとに設定されるフォントが異なっているので、見た目もそれぞれ変わってくることになります。 平体のようなどっしり感や安定感が感じられるフォントです。 見出しなどの要素で使いやすそうですね。 Oswald Webフォント 無料 Google Fonts Oswald こちらは長体のような細長いフォントです。 すっきりとまとまり感があり、スタイリッシュな印象になりますね。・ WindowsGoogle Chromeのフォントを変更する ・ MacGoogle Chromeのフォントを変更する ・ Chromeの拡張機能「font swap」 4 Chromeのフォントおすすめカスタム ・ MS明朝フォント ・ 游明朝フォント ・ 游ゴシックフォント;




このフォント何 ウェブサイトやブログのフォントを調べる方法 ウインドミル




Google Chrome ブラウザのフォントを変更する方法 動画あり
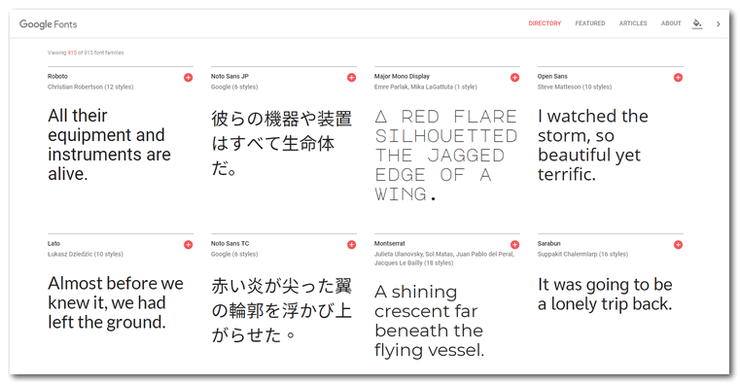
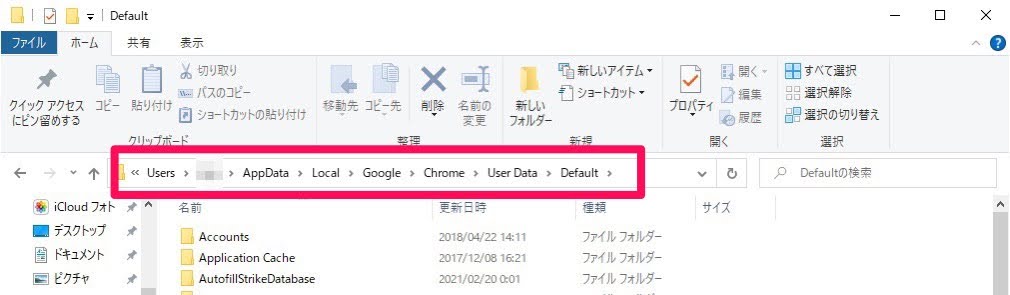
Google Chromeのフォントを「カスタム」に戻す手順 1Google Chromeを終了させる ウィンドウを全て閉じてchromeを終了させます。 Googleカレンダー等をデスクトップで開いている場合はそれも終了させる必要があります。 2105 CocoonアップデートによるChromeかすれを「ffyugothic」指定で回避しました。 05 フォント名は英語だけでOKと判断し、日本語名を外しました。 「applesystem」について追記しました。 04 Segoe UIの太字を見直しました。 結論Google Fonts is a library of 1,052 free licensed font families and APIs for conveniently using the fonts via CSS and Android We also provide delightful, beautifully crafted




Chromeブラウザのフォントを変更して見やすくする手順 イズクル




気づいてた Google Chromeの変更されたフォントを戻す 変更する 方法 できるネット




Google Chromeのフォントをnoto Sansにしてmac Safari 風にする方法 豊かな暮らしナビ




このフォント何 ウェブサイトやブログのフォントを調べる方法 ウインドミル




年版 Macユーザーおすすめアプリ Google Chrome拡張機能編 おおとろ フリーランス エンジニア デザイナー時々ライター Note




21 年 Webセーフできれいに表示されるフォント30選




年版 21年版 游ゴシックを使ったおすすめfont Family指定 なこラボ




21年版 Font Familyの正しい指定方法とおすすめフォント設定まとめ



Chromeのフォントが汚い カスタムの方法とおすすめのフォントを紹介




Google Chrome グーグルクローム のフォントを変更する方法 Ferret




Chromeのフォントが急に変わってしまったのを元に戻す方法 拡張ブックマークを無効にする方法 幸せお小遣いゲット大作戦




Google Chromeのフォントは変更可能 種類と設定方法を解説 Apptopi



Whatfont



1




おすすめのgoogle Chromeの拡張機能 翻訳編 ホームページ制作 名古屋 愛知 株式会社wwg ダブルダブルジー




Google Chromeがめちゃくちゃ便利に使えるおすすめ拡張機能6選 Dime アットダイム




アレ Chromeの表示文字 汚なくなった 変わったフォントを1分で取り戻そう




Chrome系ブラウザで比較的綺麗に文字を表示できるフォントの紹介 Noto Sans Jp 小技チョコレート




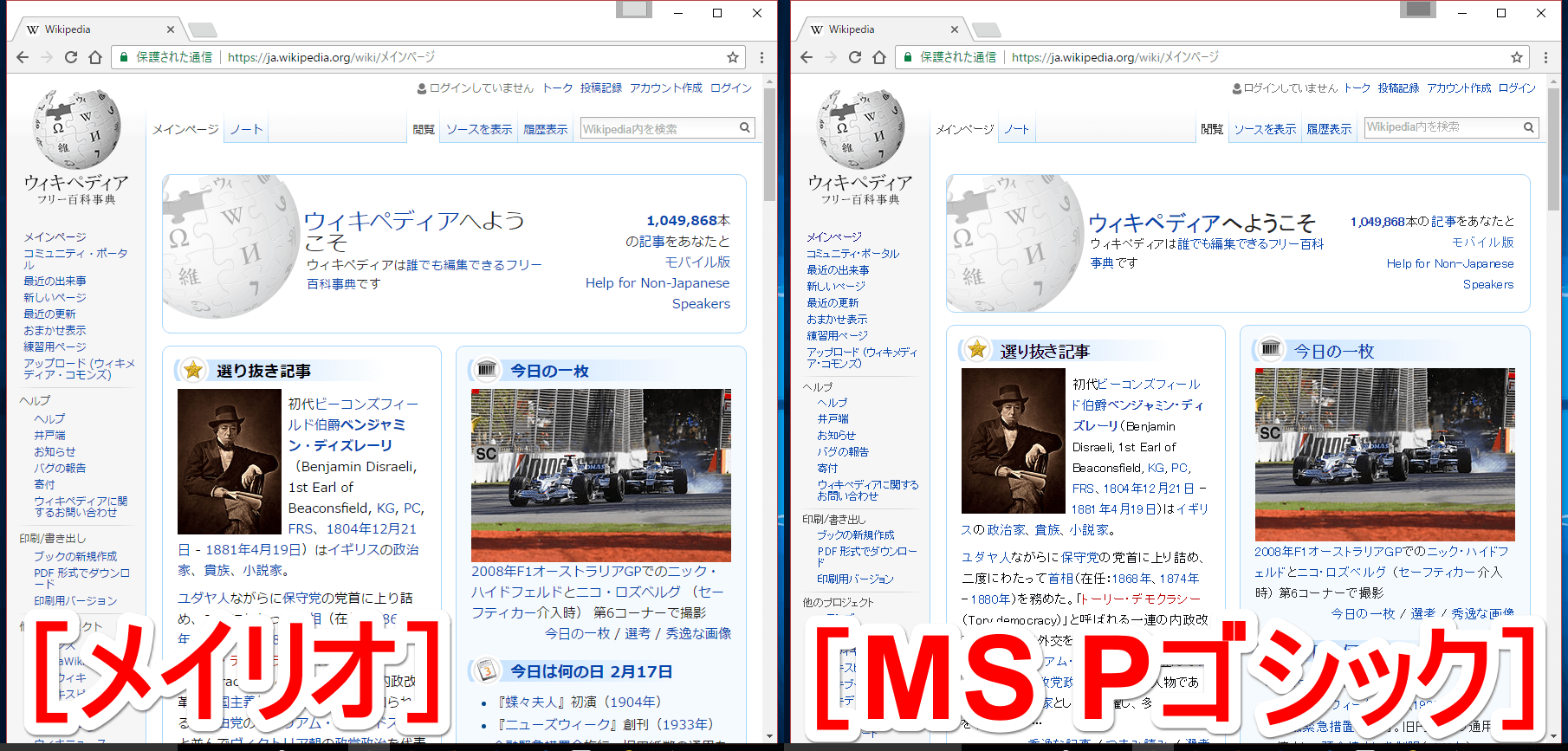
Chrome フォントを強制的に游ゴシックからメイリオに変更する方法 スマホアプリやiphone Androidスマホなどの各種デバイスの使い方 最新情報を紹介するメディアです



Whatfont




Webデザインをする上でよく使うおすすめchrome拡張機能7選 ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ




Chromeでおすすめの拡張機能5選 Web関連のお仕事をしている方向け Sen Ren




アレ Chromeの表示文字 汚なくなった 変わったフォントを1分で取り戻そう




日本のwebサイトでよく使われるフォントまとめ




Google Chromeのフォントをnoto Sansにしてmac Safari 風にする方法 豊かな暮らしナビ



Chromeで表示するフォントの変更方法 ムラウェブドットネット




このフォント何 ウェブサイトやブログのフォントを調べる方法 ウインドミル




年に最適なfont Familyの書き方 Ics Media




Chromeは Biz Udフォント が見やすい フォント Webブラウザ




Chromeで文字 フォント が読みにくい 薄いと感じる 現状 17年5月初旬あたり ではこれくらいしか対策がない Socialdeadのぶろぐ




Chromeブラウザのフォントを変更して見やすくする手順 イズクル




Chromeで 新規タブ を開くのが楽しくなる おすすめ拡張機能17選 株式会社lig




迷ったらコレ Webデザインでよく使う定番おすすめフォント 13選 日本語9フォント欧文4フォント 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




アレ Chromeの表示文字 汚なくなった 変わったフォントを1分で取り戻そう



Google Chromeのandroid版で おすすめの記事 の精度が高過ぎて怖くなるレベル ウェブ ノート 制作備忘録




Google Chromeのフォントは変更可能 種類と設定方法を解説 Apptopi




アレ Chromeの表示文字 汚なくなった 変わったフォントを1分で取り戻そう



Windows10でメイリオ Meiryo Uiフォントが消えchromeの表示が変になったのでフォントを再インストール 黄昏のスペシャルパンダのブログ




アレ Chromeの表示文字 汚なくなった 変わったフォントを1分で取り戻そう




私がおすすめするデザイン系オンラインツール Chrome拡張機能 Hab Co のnote Note




年にchrome用おすすめvpnランキング Vpn比較のvpn119




Chromeは Biz Udフォント が見やすい フォント Webブラウザ




Google Chrome のフォント設定をより細かく指定する拡張機能 Advanced Font Settings Lonely Mobiler




Google Chrome グーグルクローム のフォントを変更する方法 Ferret




このフォント何 ウェブサイトやブログのフォントを調べる方法 ウインドミル




ブラウザの標準フォントを変更するには Smarthrヘルプセンター




ブラウザの標準フォントを変更するには Smarthrヘルプセンター




Chromeのフォントを変更する方法を紹介 見やすいフォントに変更しよう Aprico




Chromeは Biz Udフォント が見やすい フォント Webブラウザ




Google Chrome グーグルクローム のフォントを変更する方法 Ferret




年に最適なfont Familyの書き方 Ics Media




Chromeブラウザのフォントを変更して見やすくする手順 イズクル




厳選 Chromeのおすすめ拡張機能まとめ Enjoypclife Net




ブラウザはgoogle Chromeをおすすめする理由3選 八王子 オンラインのwordpressの個人レッスン 相談なら アトリエ M



Q Tbn And9gcrlxd0 Nrt L0zjkj1km2hepcblnykrnktunw9swj62motaklb4 Usqp Cau




Chrome フォントを変更する方法 フォントが勝手に変わった時は自分で元に戻すのもあり 使い方 方法まとめサイト Usedoor




Fonts Ninja




日本のwebサイトでよく使われるフォントまとめ




Web制作がはかどるgoogle Chromeおすすめの拡張機能14選




Web制作が捗るchrome拡張機能12選 おすすめの拡張機能を集めてみた Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介



Chromeで表示するフォントの変更方法 ムラウェブドットネット




Chrome フォントを変更する方法 フォントが勝手に変わった時は自分で元に戻すのもあり 使い方 方法まとめサイト Usedoor




Chromeブラウザのフォントを変更して見やすくする手順 イズクル




おすすめのgoogle Chromeの拡張機能 フォント編 ホームページ制作 名古屋 愛知 株式会社wwg ダブルダブルジー



便利でおすすめ Google Chrome機能拡張 エムトラッドブログ エムトラッドブログ




気づいてた Google Chromeの変更されたフォントを戻す 変更する 方法 できるネット




Chromeは Biz Udフォント が見やすい フォント Webブラウザ




Chrome フォントを変更する方法 フォントが勝手に変わった時は自分で元に戻すのもあり 使い方 方法まとめサイト Usedoor




気づいてた Google Chromeの変更されたフォントを戻す 変更する 方法 できるネット




Chromeのフォントが汚い 文字フォントの変更設定方法 おすすめは アプリやwebの疑問に答えるメディア




デザイナーにおすすめのchrome拡張機能まとめ 株式会社lig




アレ Chromeの表示文字 汚なくなった 変わったフォントを1分で取り戻そう




デザイナーの方におすすめ Web制作で役立つchrome拡張機能13選 ドコドア




Chromeのフォントが汚い フォントを変更して表示文字をきれいにする方法 スマホアプリやiphone Androidスマホなどの各種デバイスの使い方 最新情報を紹介するメディアです




Webブラウザのデフォルトのフォント




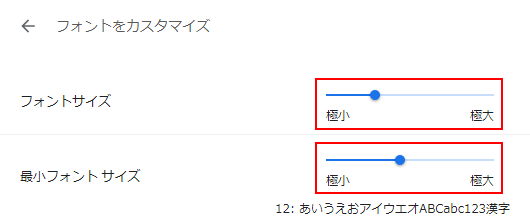
Google Chrome の文字サイズを大きくする




Chromeのフォントが汚い カスタムの方法とおすすめのフォントを紹介




Chrome フォントを変更する方法 フォントが勝手に変わった時は自分で元に戻すのもあり 使い方 方法まとめサイト Usedoor




Web制作が捗るchrome拡張機能12選 おすすめの拡張機能を集めてみた Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




Chrome系ブラウザで比較的綺麗に文字を表示できるフォントの紹介 Noto Sans Jp 小技チョコレート




アレ Chromeの表示文字 汚なくなった 変わったフォントを1分で取り戻そう




Google Chrome クローム 拡張機能おすすめまとめ 便利で使える11選 保存版 Beyond ビヨンド




Chromeのフォントが汚い フォントを変更して表示文字をきれいにする方法 スマホアプリやiphone Androidスマホなどの各種デバイスの使い方 最新情報を紹介するメディアです




このフォント何 ウェブサイトやブログのフォントを調べる方法 ウインドミル




Google Chrome グーグルクローム のフォントを変更する方法 Ferret




Chrome フォントを変更する方法 フォントが勝手に変わった時は自分で元に戻すのもあり 使い方 方法まとめサイト Usedoor



1




アレ Chromeの表示文字 汚なくなった 変わったフォントを1分で取り戻そう




気づいてた Google Chromeの変更されたフォントを戻す 変更する 方法 できるネット




Whatfont Webサイトで使われているフォントを調べるgoogle Chrome拡張機能




オススメ拡張機能 効率オタクが長年使って本当に厳選した Chrome拡張機能 まとめ 年5月追記 ヨッセンス




アレ Chromeの表示文字 汚なくなった 変わったフォントを1分で取り戻そう


コメント
コメントを投稿